
This page is designed as a summary of various UX deliverables so you can see the "look and feel", taken from various projects described elsewhere on this site.
Some comparative IA diagrams for websites selling educational toys. Developed as a compliment to a card-sorting study.

Information architecture for the Educational Insights Website (click for enlargement).
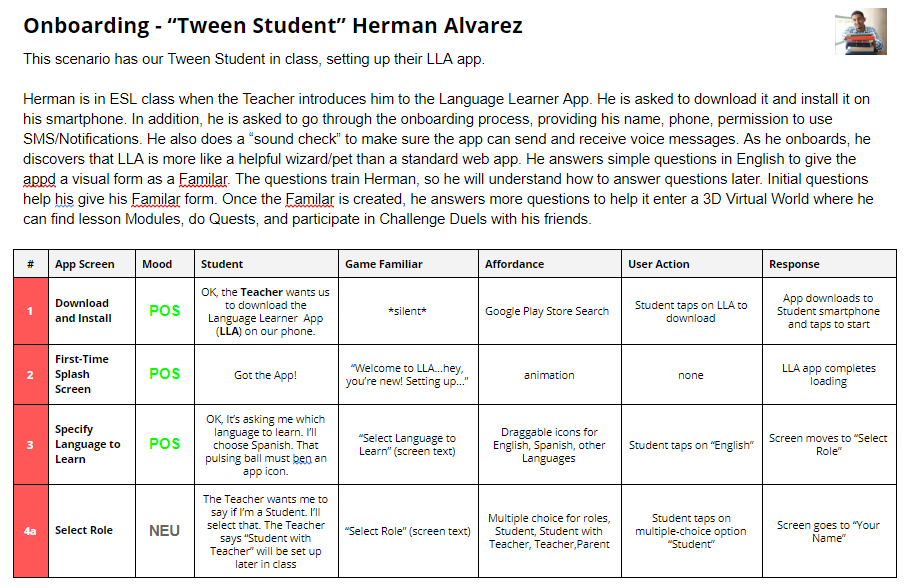
A user story for a persona working within an avatar-based VR app (see Language Learning App)

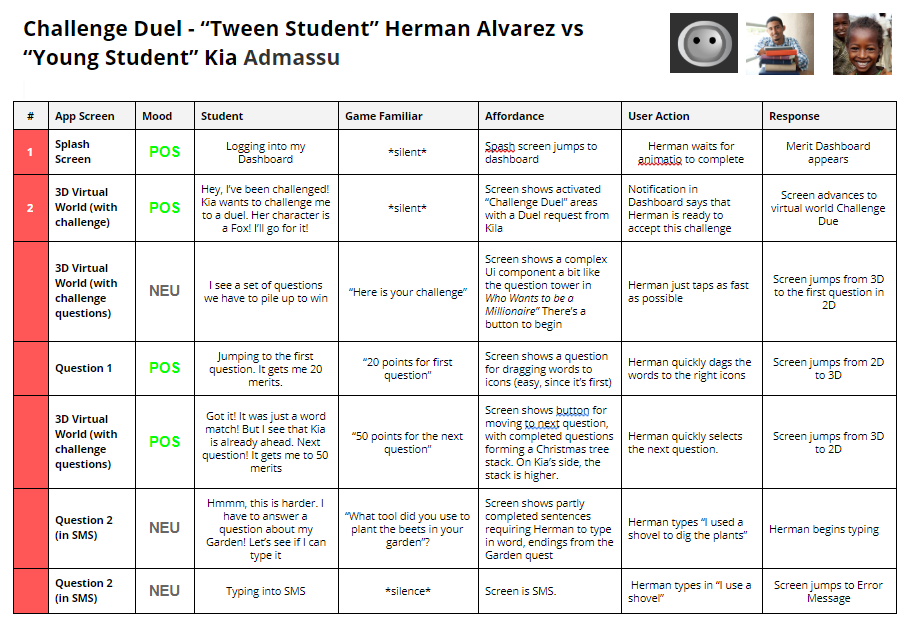
A conversational diagram for a challenge between two students within a social app (see Language Learning App)

Rebuild a site for client Crayon Collection (see WordPress Work

After validating the information architecture, I redesigned their menu system.

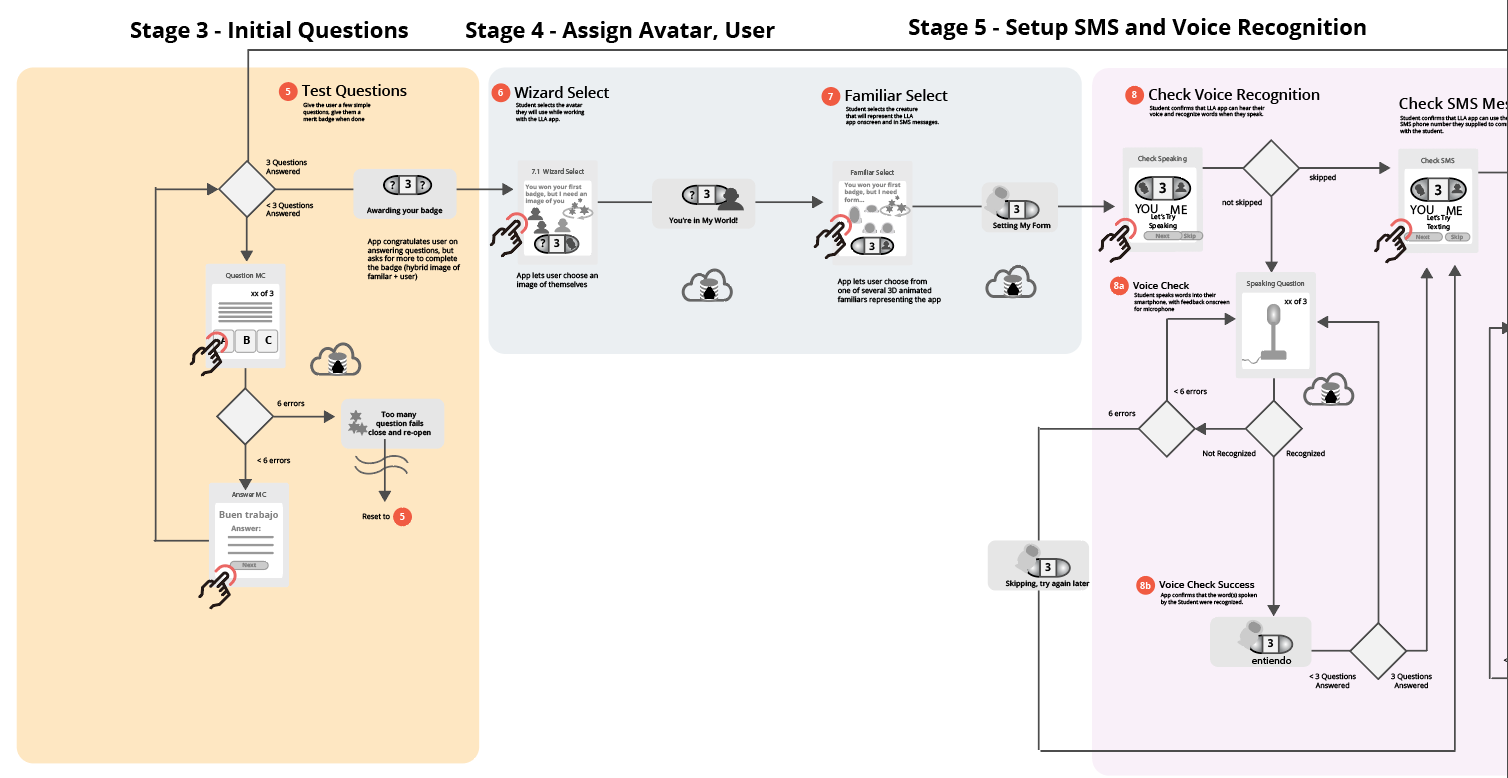
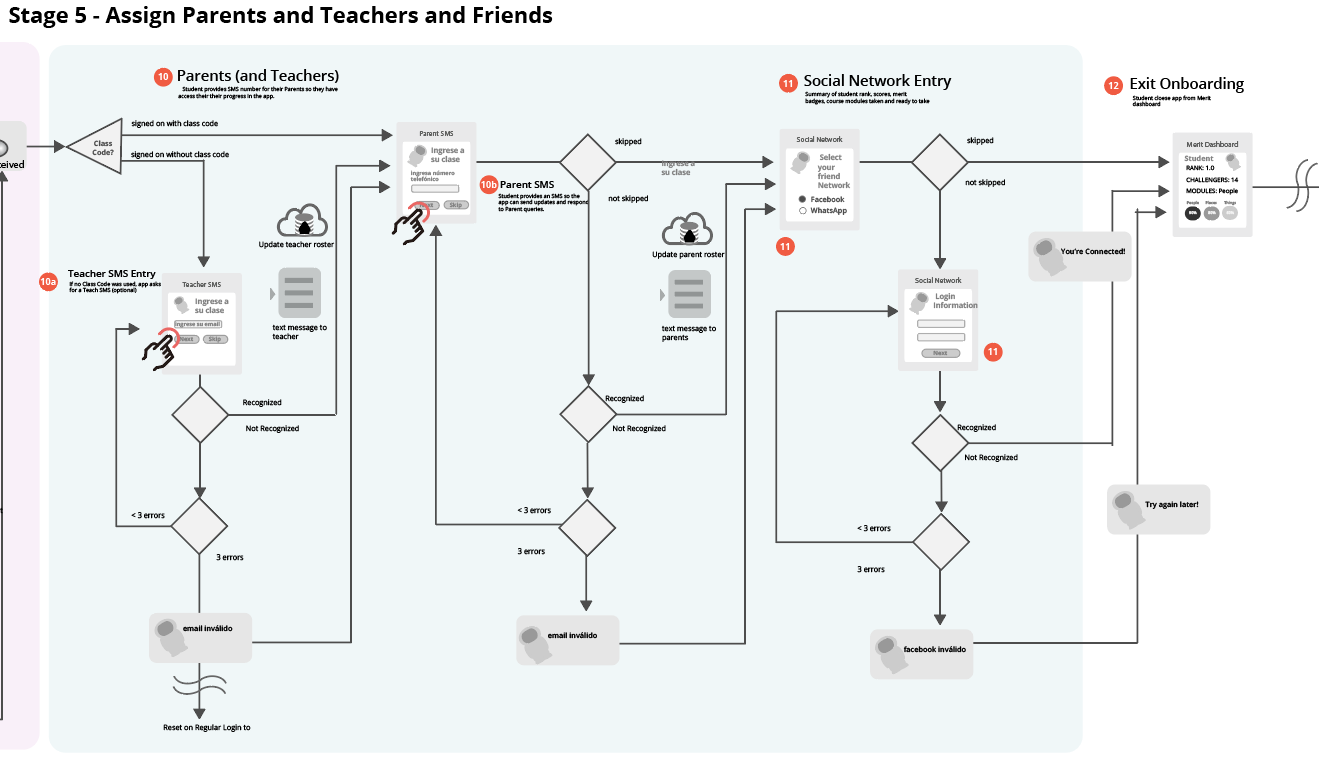
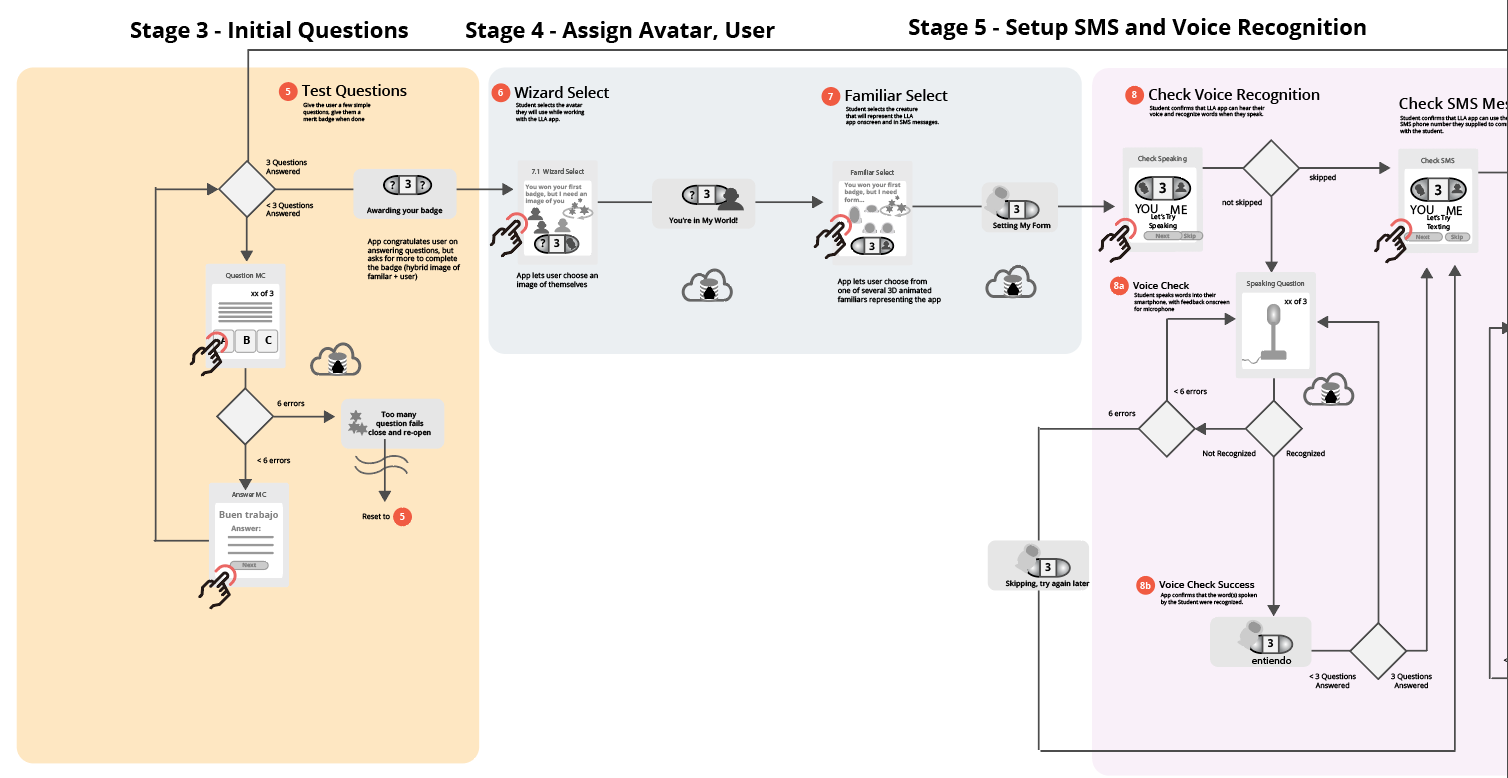
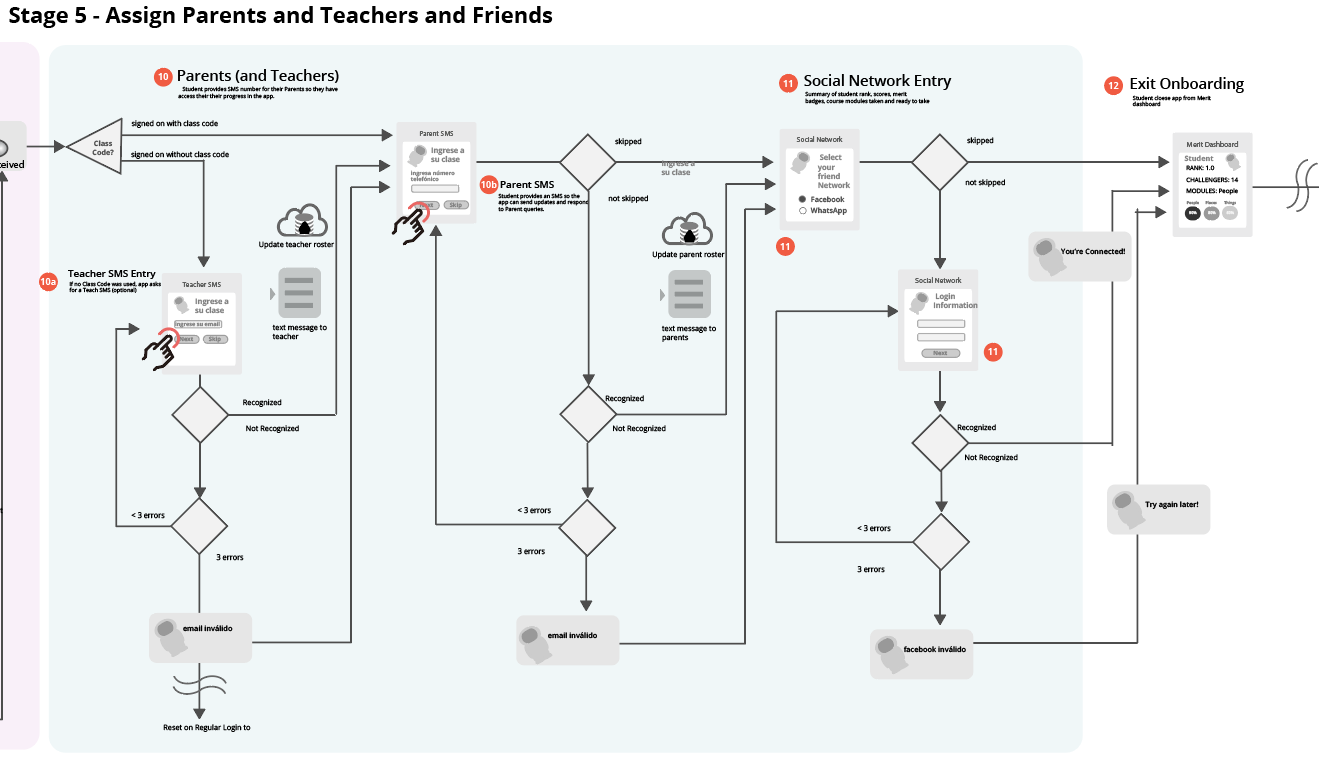
High resolution interaction diagrams created for Language Learning App (see LLA UX Development


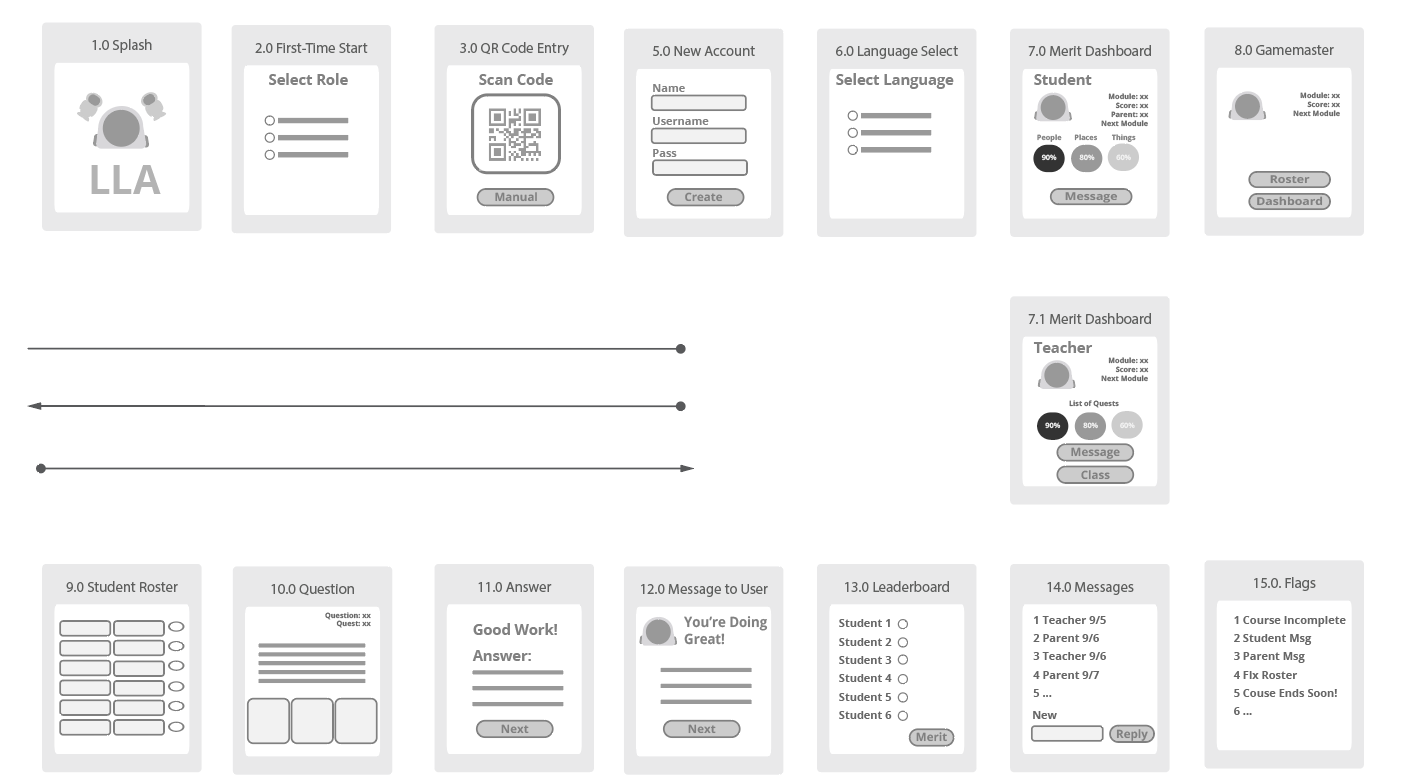
Medium-Resolution wireflow for Language Learning App (see Language Learning App)

High resolution was a standard Interaction Design Flowchart, incorporating conditional branches within onboarding for all users. Each step in the interaction was matched by number to the conversational design model created earlier.


Wireframes for XPO Tulsa (see WordPress Work
(Click for enlarged version)
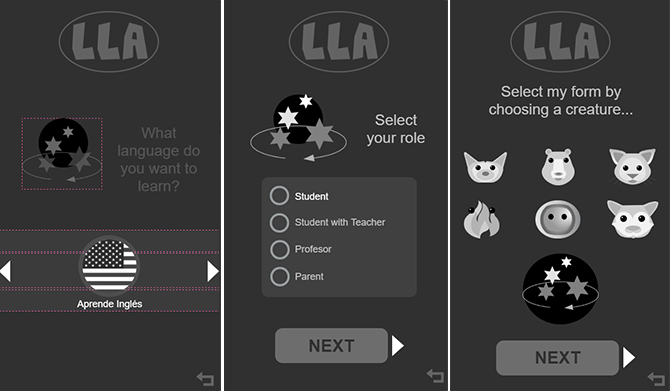
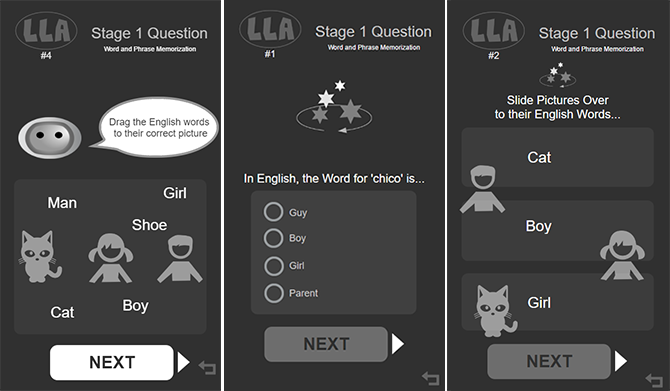
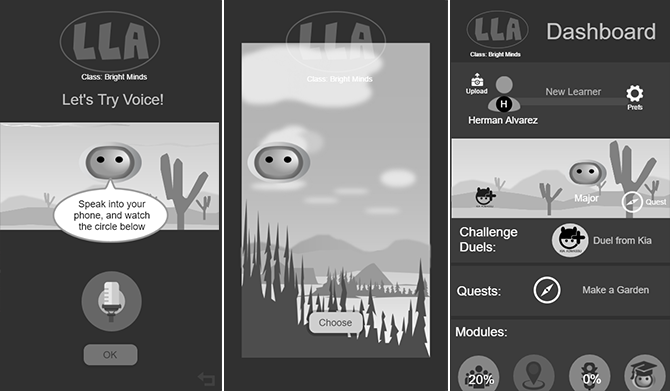
"Grey box" screen samples from interactive Virtual Reality Prototype (created with ProtoPie) for an ESL app (see Language Learning App)

Interactive prototype screens for onboarding. Left: select language, Center: select user type, Right: select Avatar.

Interactive prototype screens for onboarding. The prototype challenges students with basic (Level 1) questions in order to help them learn the interface. Questions are functional and scored by the prototype.

Short video demonstrating the WebVR application prototype (see Legend VR app).
Short video demonstrating WebVR-Mini app (see GitHub for code).